Custom Code
Custom Code is a workflow step that allows you to define code snippets to filter strings in your workflow. It has one input and two outputs (true and false), letting you split strings into separate paths based on custom JavaScript conditions.
You can use the custom code workflow step in the numerous scenarios. Here are a few examples:
- To send one part of the strings to in-house translators and another part to a translation agency.
- To send one part of the strings to machine translation and another part to crowdsourcing.
- To send one part of the strings to in-house proofreaders and another part to proofreading by a translation agency.
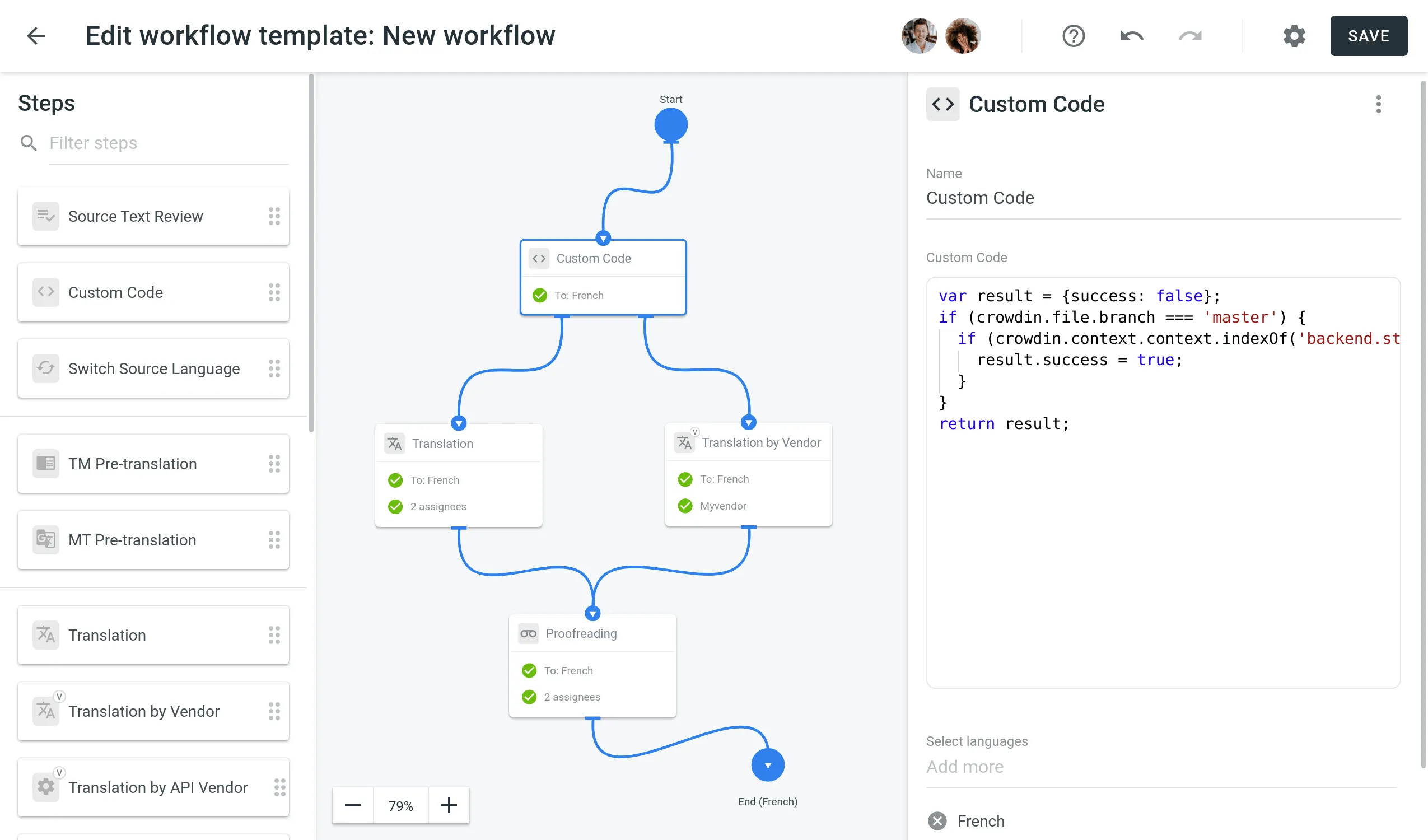
You can add the Custom Code step to the workflow of your project in the workflow editor or the workflow template editor.

Once the Custom Code step is added, define a JavaScript-based code snippet in the Custom Code field to route strings to either the true or false output.
The code snippet is JavaScript-based and uses a crowdin object that includes the properties listed below. To structure your code input correctly, use this object template:
object crowdin { object file { string name, string fullName, string title, string branchName, string type }, object string { int id, string key, string context, ?int maxLength, string createdAt, ?string updatedAt, string|array text, object fields }, string contentType, array labels}Find the example of a custom code snippet in the Crowdin Script Editor. Use the editor to inspect the structure, edit the code with your data, and verify it works as expected.
The code snippet request includes the following properties:
| Property | Description |
|---|---|
file.name | Source file name |
file.fullName | Full path to the source file in the project (excluding branch if any) |
file.title | Source file title as it appears to translators |
file.branchName | Branch name the source file is stored in |
file.type | Source file type |
string.id | Source string ID |
string.key | Source string identifier (key) |
string.context | Context of the source string |
string.maxLength | Maximum length of the string (if set) |
string.createdAt | Timestamp of when the source string was created (ISO 8601 format) |
string.updatedAt | Timestamp of the latest string update (if available) (ISO 8601 format) |
string.text | Source string text; for plural content, this will be an array of plural form values |
string.fields | Object with key-value pairs representing custom field values assigned to the string |
labels | Array of labels assigned to the source string |
contentType | Type of the source string content. Affects the structure of the text property. Supported values: text/plain, application/vnd.crowdin.text+plural, application/vnd.crowdin.text+icu. |
Below you can see an example of a code snippet request:
{ "file": { "name": "file.csv", "fullName": "/folder/file.csv", "branchName": "main", "type": "csv", "title": "index.php" }, "labels": [ "Translate by Vendor" ], "contentType": "text/plain", "string": { "id": 2814, "key": "hello_world", "context": "Header string", "maxLength": 30, "createdAt": "2019-09-20T12:43:57+00:00", "updatedAt": "2019-09-20T13:24:01+00:00", "text": "Hello World!", "fields": { "seo-priority": "high", "is-critical": true, "word-count": 42 } }}After running the code snippet, it should return a response indicating whether the specified conditions are met:
- The response object should contain boolean
successproperty indicating whether the specified conditions are met. For instance:{"success": true} - In case the specified conditions are not met, the string will be directed to the
falseoutput of the Custom Code step. For example:{"success": false}