Supported Formats
Crowdin supports a wide range of localization formats, including but not limited to files for mobile, software, documents, subtitles, and graphic assets.
- Mobile application formats
- Web and desktop software formats
- Documentation and video subtitles
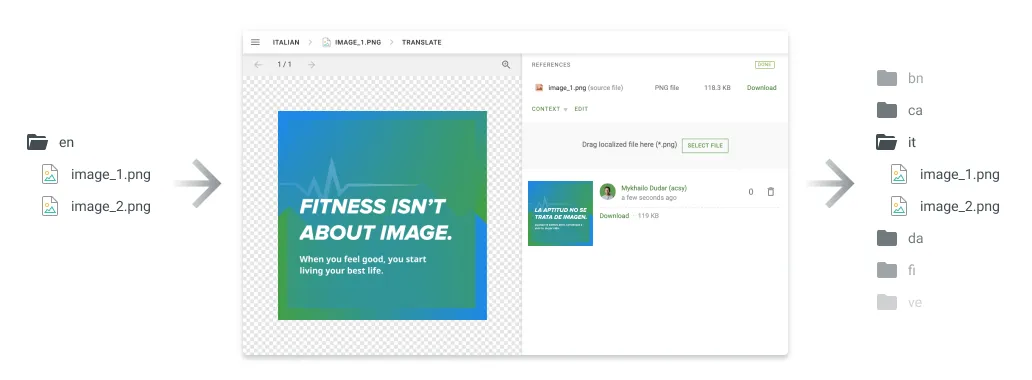
Localize images associated with your product to improve your product’s user experience.
- Upload graphics to Crowdin.
- Add all the necessary references for a translator to understand how these graphics should be handled.
- Wait for translators to upload localized files.
- Download the localized graphics and use them in production.

On import, some file formats are automatically converted into other formats to be further parsed and processed. You can see the list of the initial file formats and the file formats they’re being converted into in the table below.
| Initial file format | Converted file format |
|---|---|
| DOC | DOCX |
| PPT | PPTX |
| RTF | DOCX |
| DOCX |
File formats that are not officially supported will be recognized as plain text files (if they contain text) or as graphic assets.
Our team can add special code to support your original file formats and ensure that translators see only translatable text rather than the entire file content. This approach allows you to manage custom file formats more effectively.
Contact our support team to start working with custom file formats in your project.
Alternatively, you can implement support for a custom format yourself by developing a Crowdin app incorporating the Custom File Format module.
By default, we export the translations in the same format as the source files. For example, if you upload an XML file to Crowdin, you’ll have the XML file exported.
Our developers can create a special processor if you want to configure custom settings for your file export. For example, you upload a key-value file that doesn’t support string editing by default and want to modify it directly in Crowdin. We can temporarily convert your file to CSV file format to allow you to add strings online. The exported file will remain in the original format.
Contact our support team, and we’ll gladly help you set custom export options based on your needs.
Crowdin supports all the placeholders typical for the supported file formats. They are all automatically highlighted in the Editor, so translators know that they shouldn’t be translated. Even if the translator tries to save the translation with some modified or missing placeholder, enabled QA checks will notify the translator about the mistake.
As various file formats allow the creation of custom placeholders, we can also add support for the custom ones you use in your project. To request the support of your custom placeholders, contact our support team.
