I-Kontekst lokalisering til web-apps
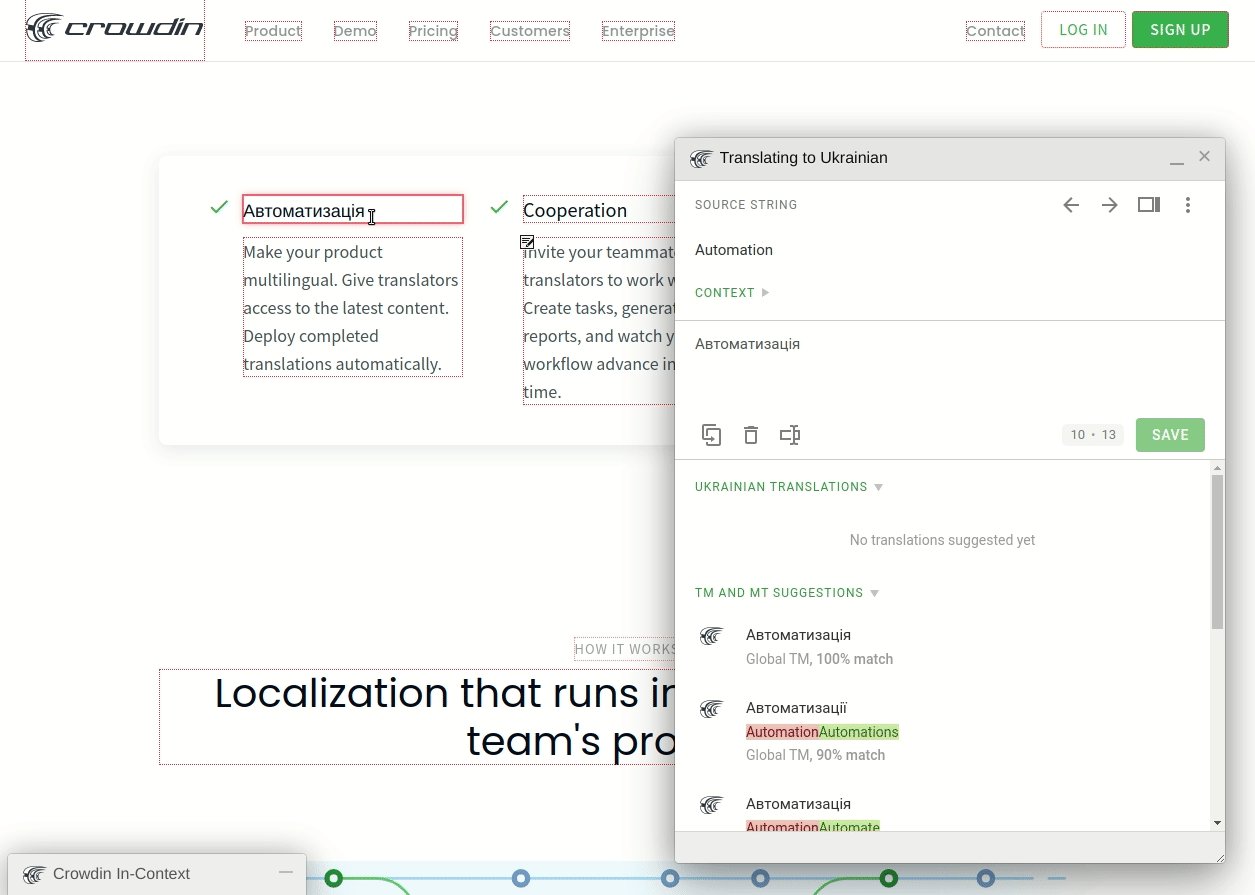
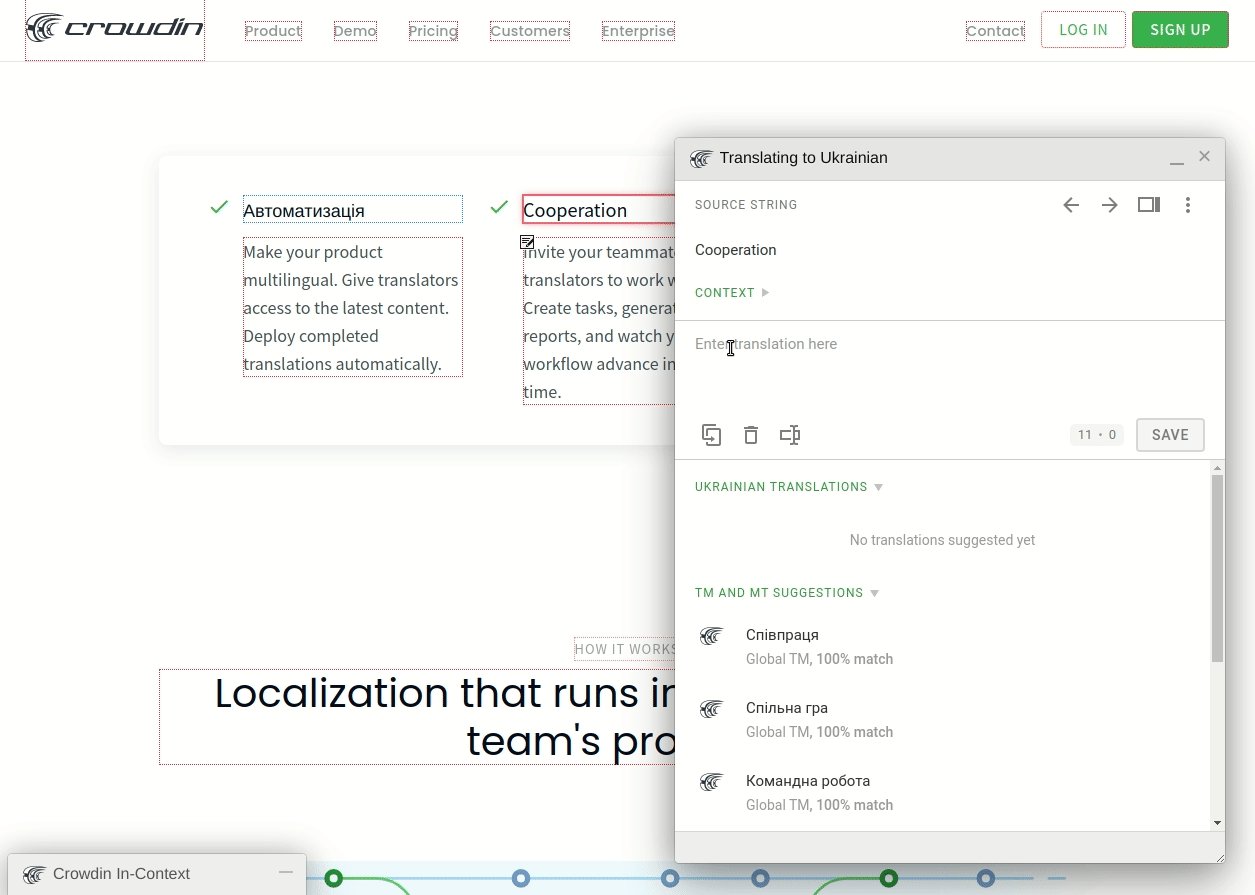
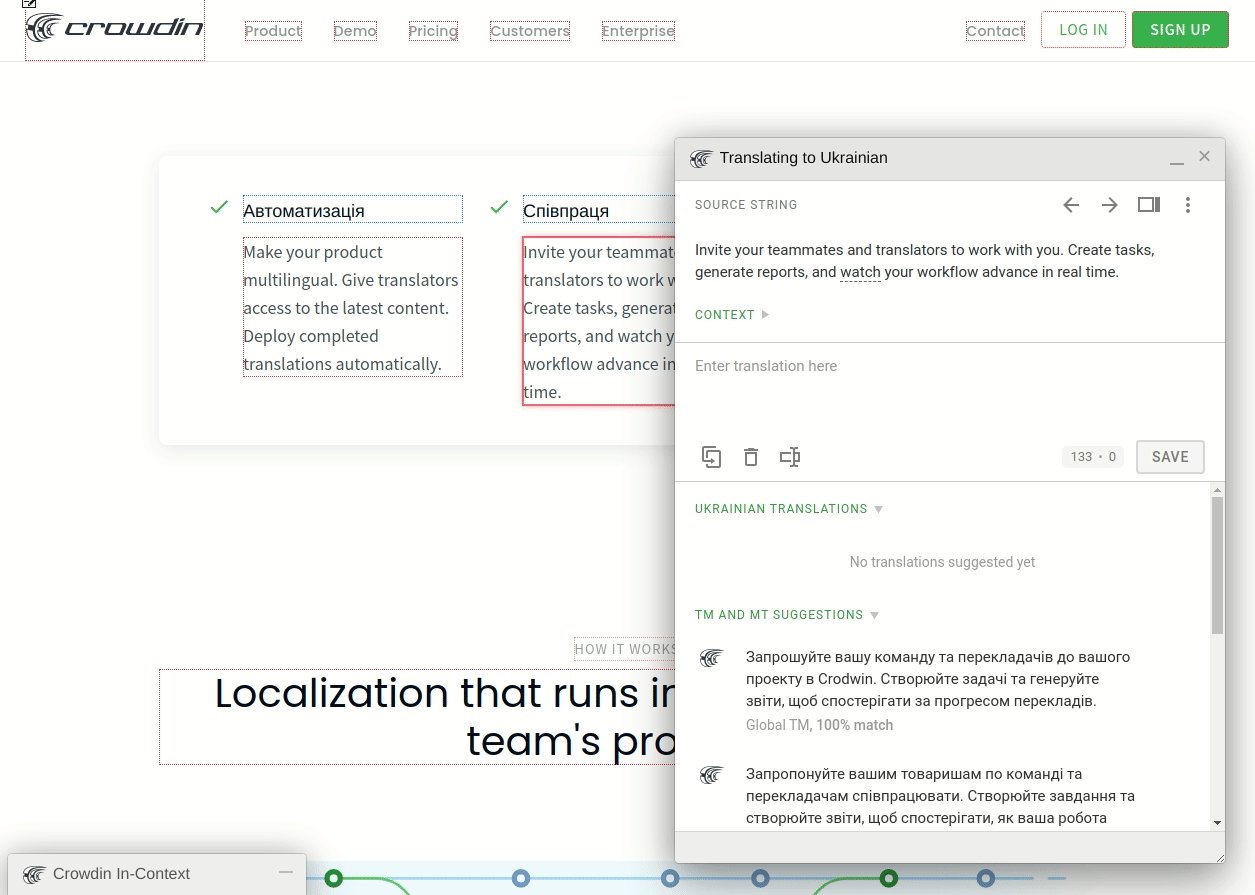
Crowdins I-Kontekst-værktøj overlejres på din applikation. Translators and proofreaders can translate in context and instantly preview completed translations instantly to see how they will appear in your application. Man kan bruge I-Kontekst til webapplikationer mhp. at opretholde den bedste oversættelseskvalitet.
Quick Demo
I-Kontekst lokalisering er bundet op på det Crowdin-projekt, hvori oversættelige filer lagres. Translations made using In-Context are added to your project in the same way as translations made directly in the Editor.
Dette værktøj leverer en visning af applikationen med redigerbare tekster, så oversættelsesprocessen ses i realtid. Even the dynamic part of the application and strings containing placeholders can be translated this way.
To learn how to set up In-Context translations for your project, read In-Context Setup.