Localização em Contexto para Aplicativos da Web
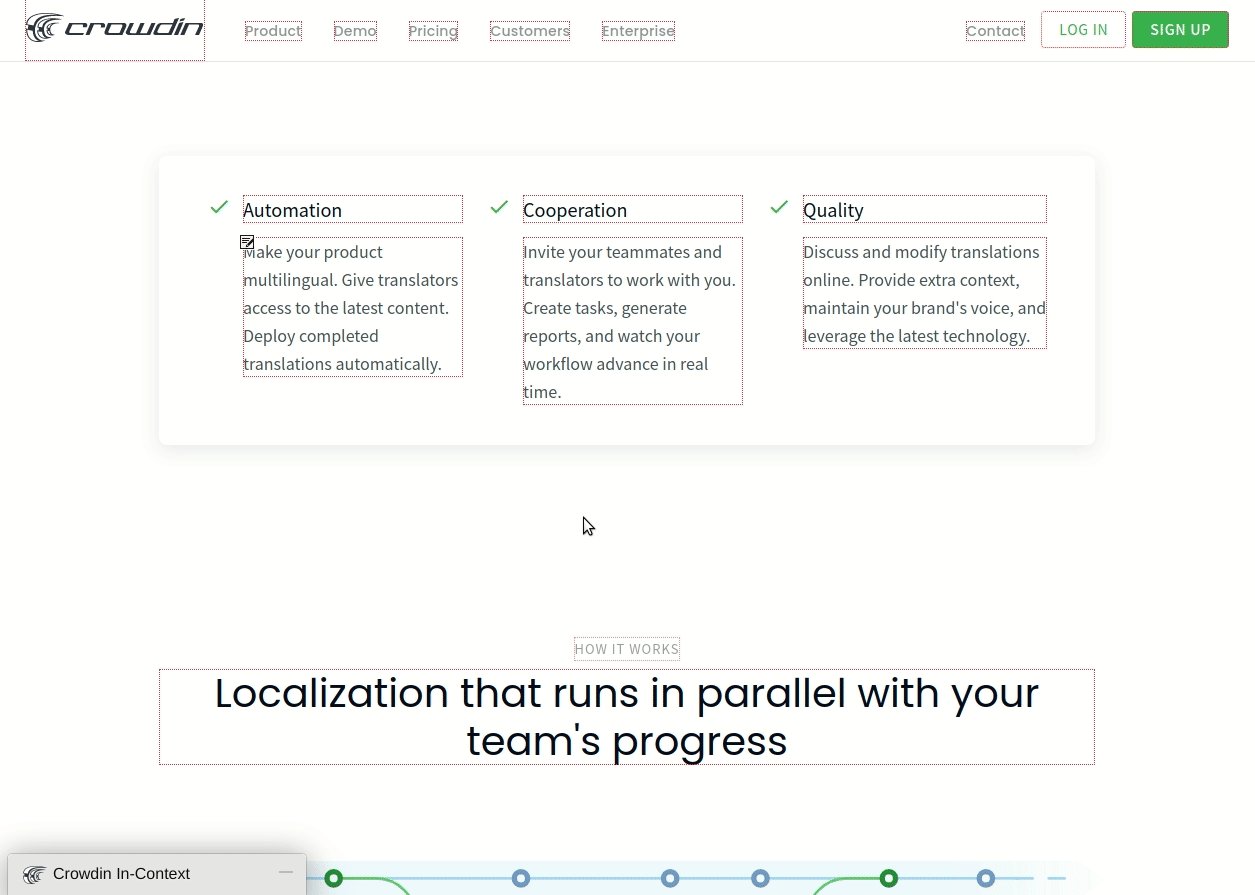
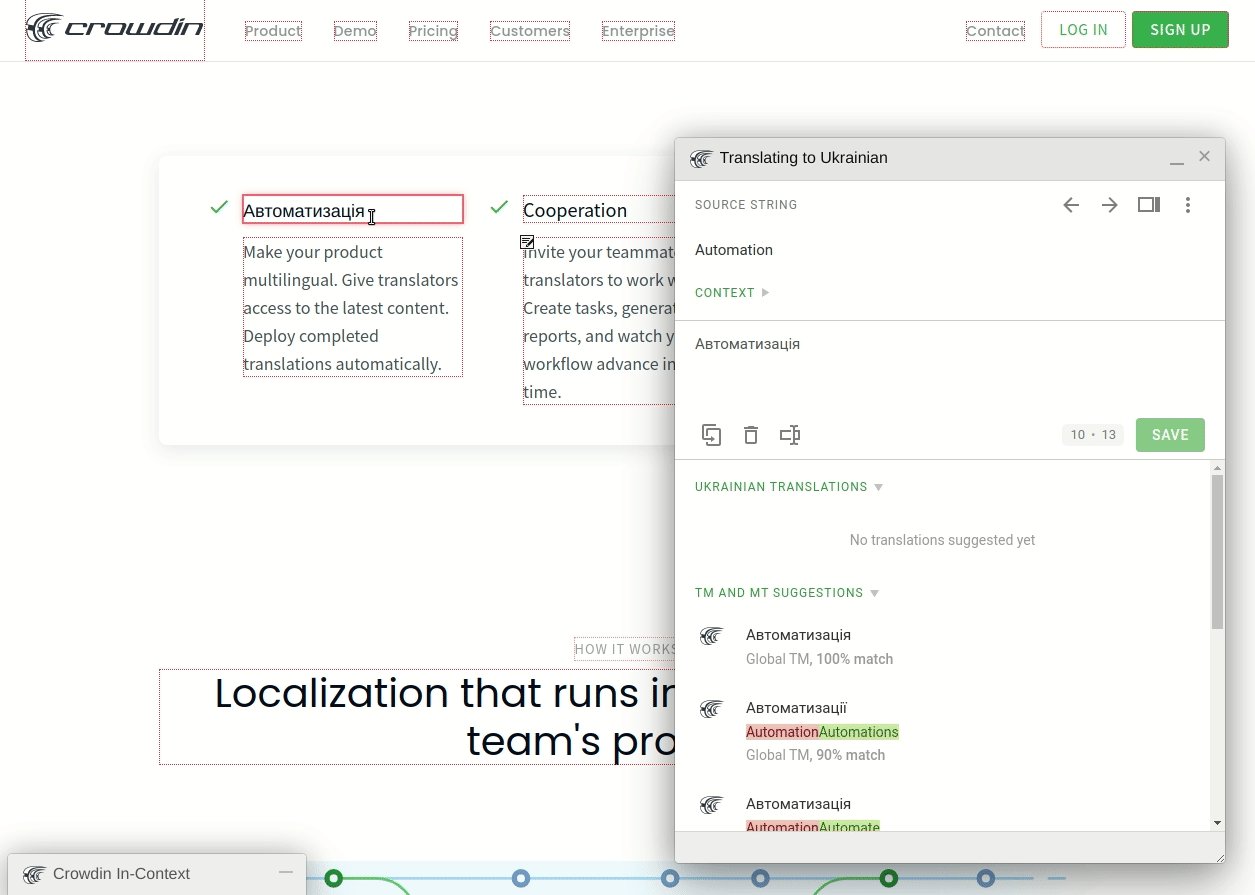
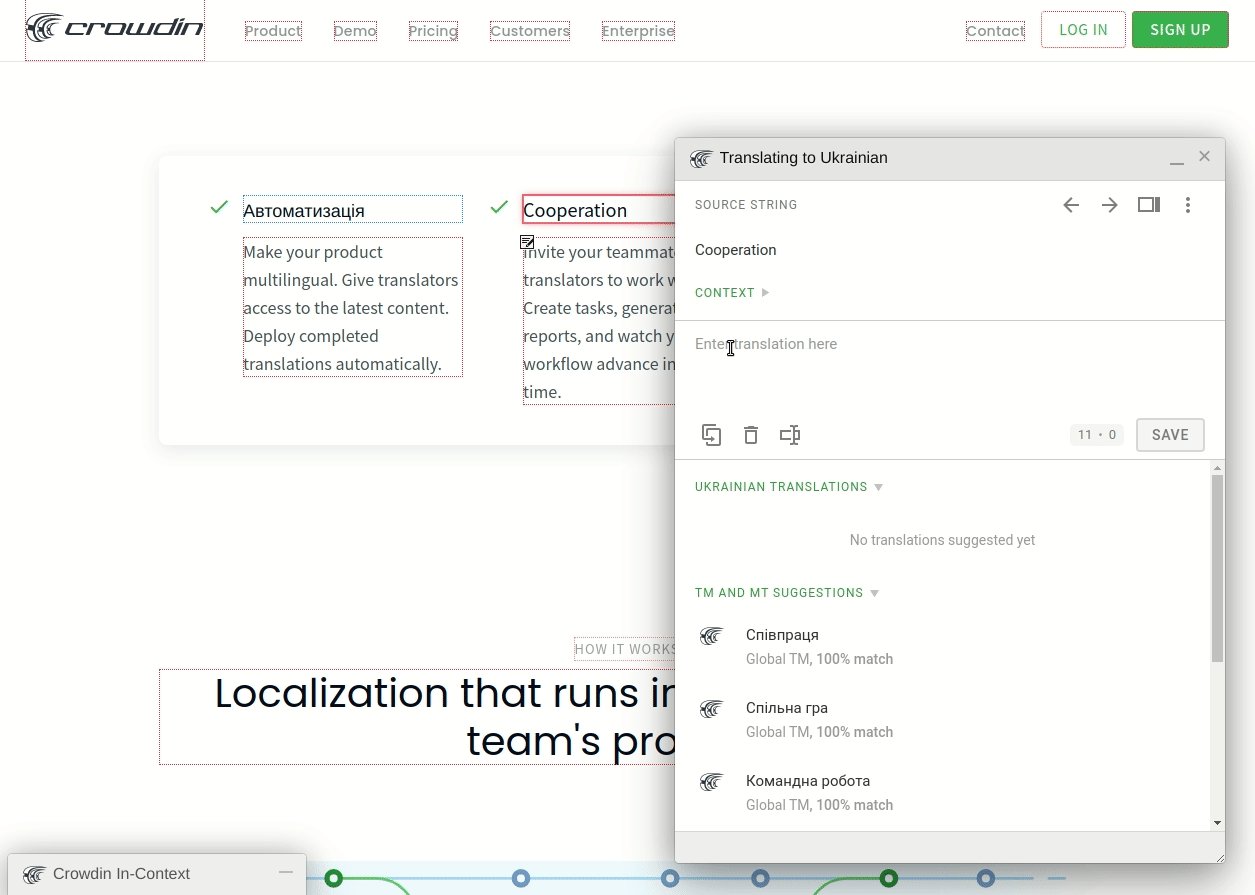
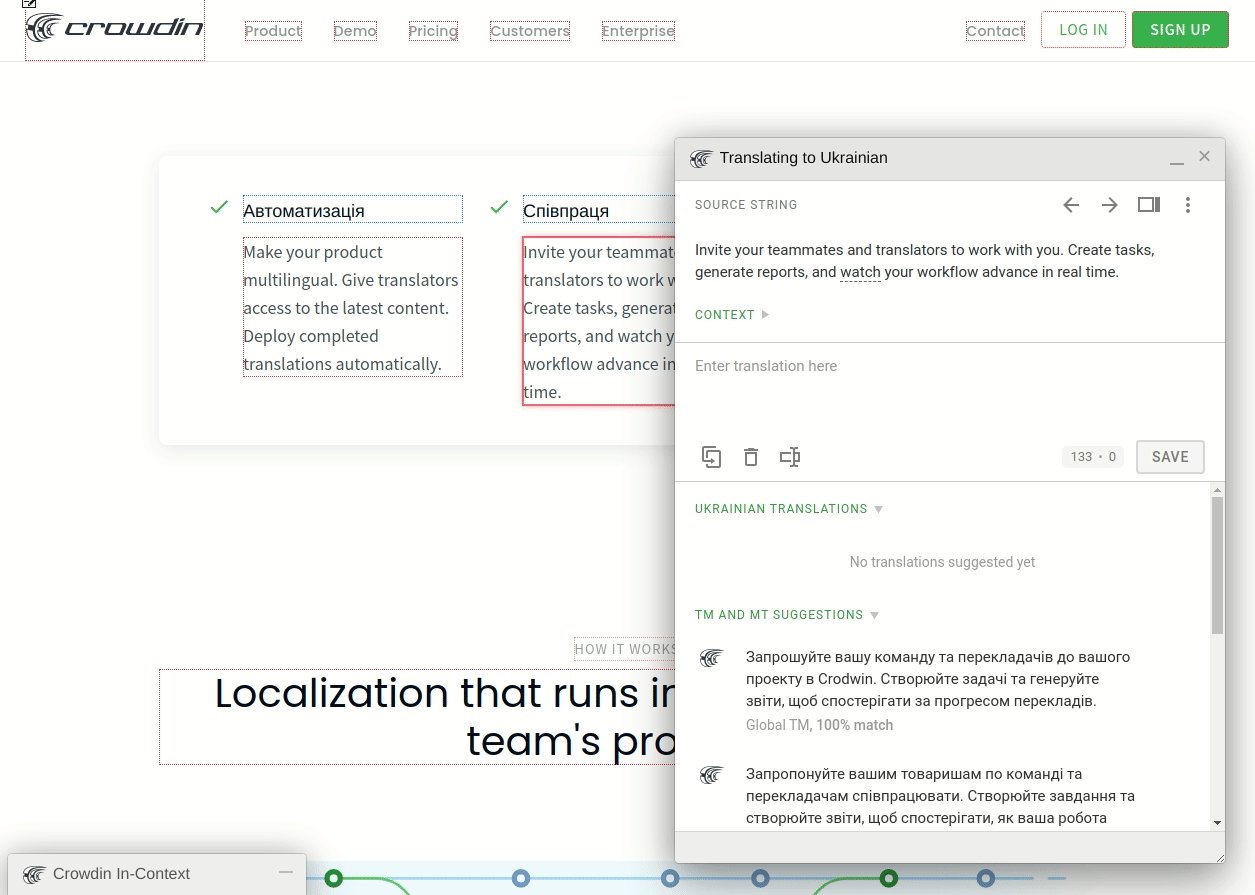
A ferramenta Crowdin em contexto fornece uma sobreposição para seu aplicativo. Os tradutores e revisores podem traduzir em contexto e visualizar instantaneamente as traduções concluídas para ver como elas aparecerão em seu aplicativo. Translators and proofreaders can translate in context and preview completed translations instantly to see how they will be displayed in your application.
Quick Demo
A localização no contexto está vinculada ao seu projeto Crowdin, onde os arquivos traduzíveis são armazenados. As traduções feitas usando o Em Contexto são adicionadas ao seu projeto da mesma forma que as traduções feitas diretamente no Editor.
Esta ferramenta fornece uma visão de seu aplicativo com textos editáveis, para que o processo de tradução seja visível em tempo real. Mesmo a parte dinâmica do aplicativo e as strings contendo espaços reservados podem ser traduzidas dessa maneira.
Para saber como configurar traduções Em Contexto para seu projeto, leia Configuração Em Contexto.