В контексті локалізації для веб-додатків
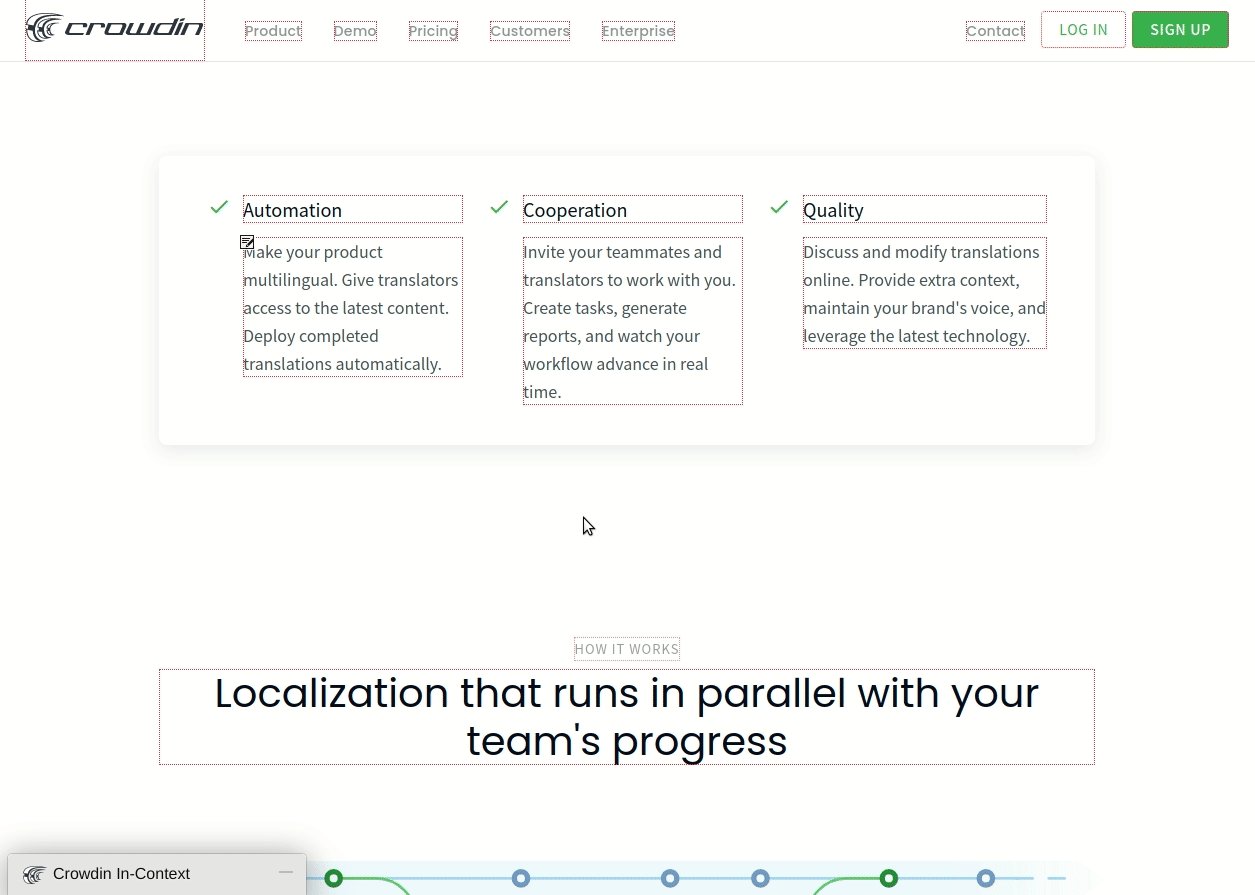
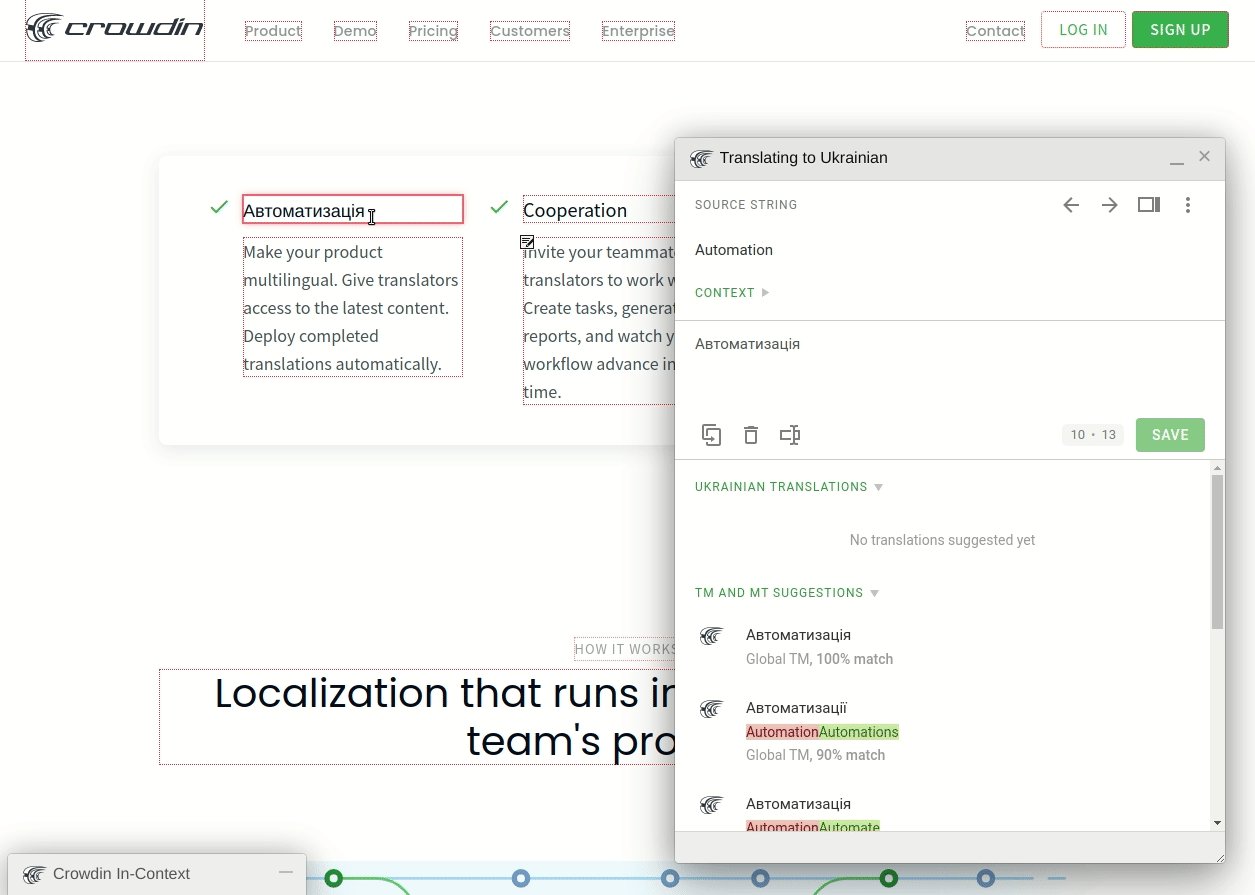
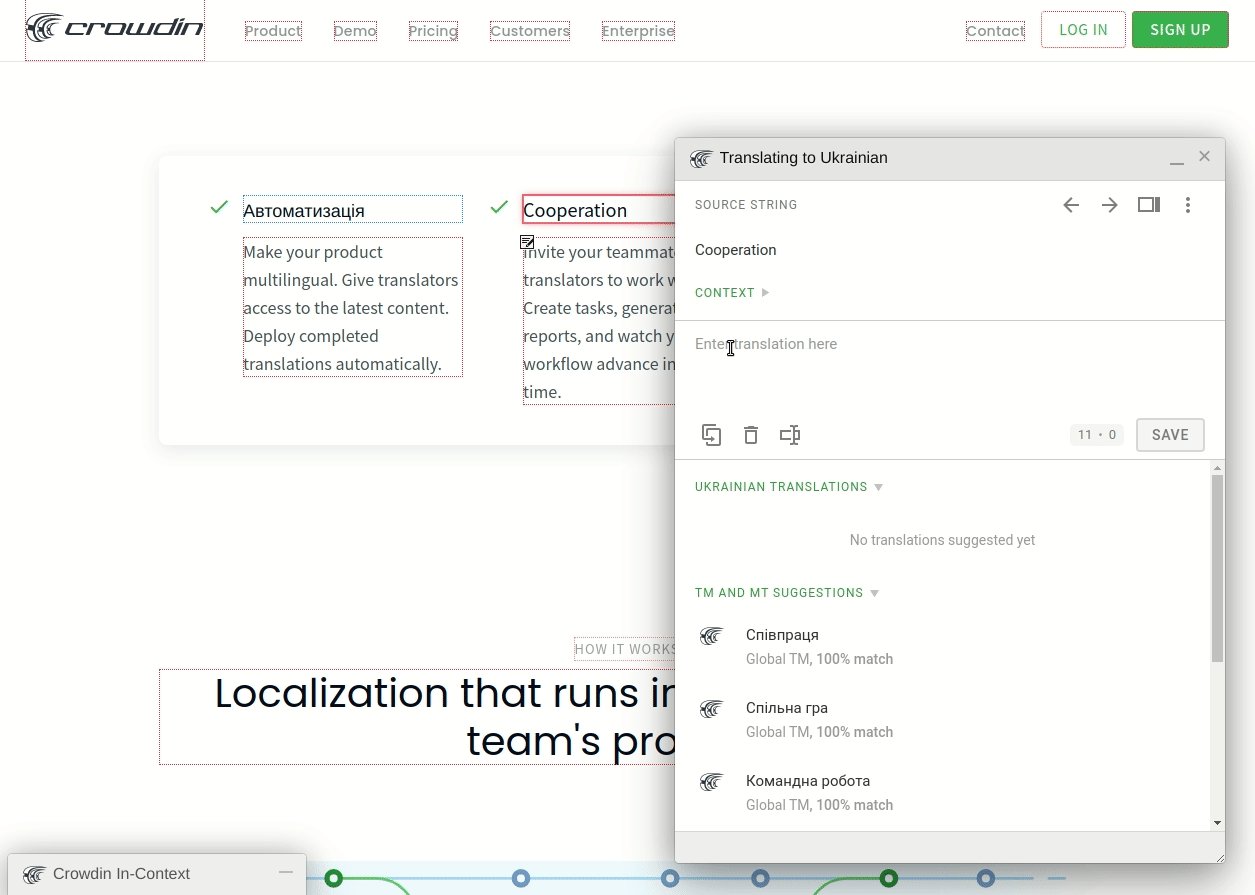
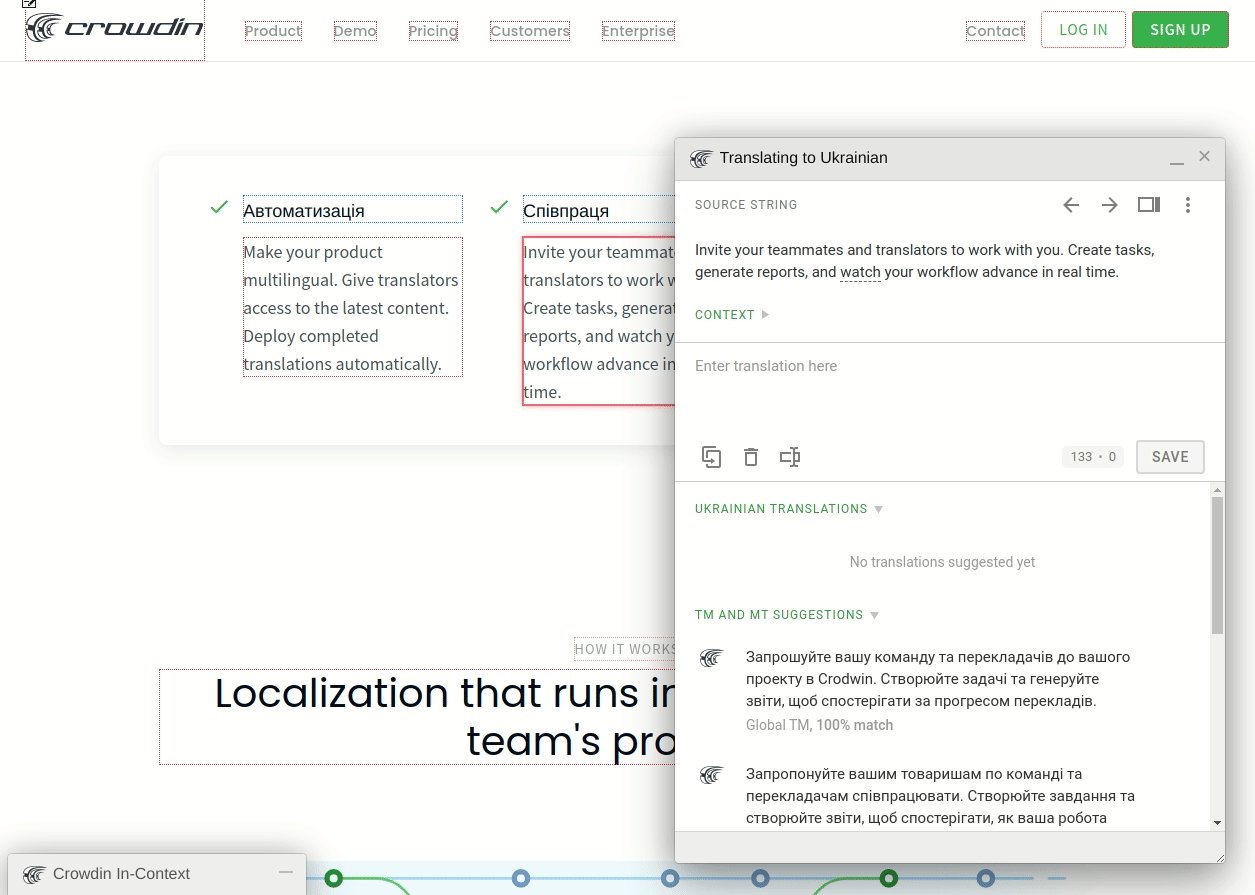
Crowdin In-Context tool provides an overlay for your application. Translators and proofreaders can translate in context and instantly preview completed translations instantly to see how they will appear in your application. You can use In-context for your web applications to help maintain the best translation quality.
Quick Demo
In-Context localization is tied up with your Crowdin project, where translatable files are stored. Translations made using In-Context are added to your project in the same way as translations made directly in the Editor.
This tool provides a view of your application with editable texts, so the translation process is real-time visible. Even the dynamic part of the application and strings containing placeholders can be translated this way.
To learn how to set up In-Context translations for your project, read In-Context Setup.