Контекстный перевод для веб-приложений
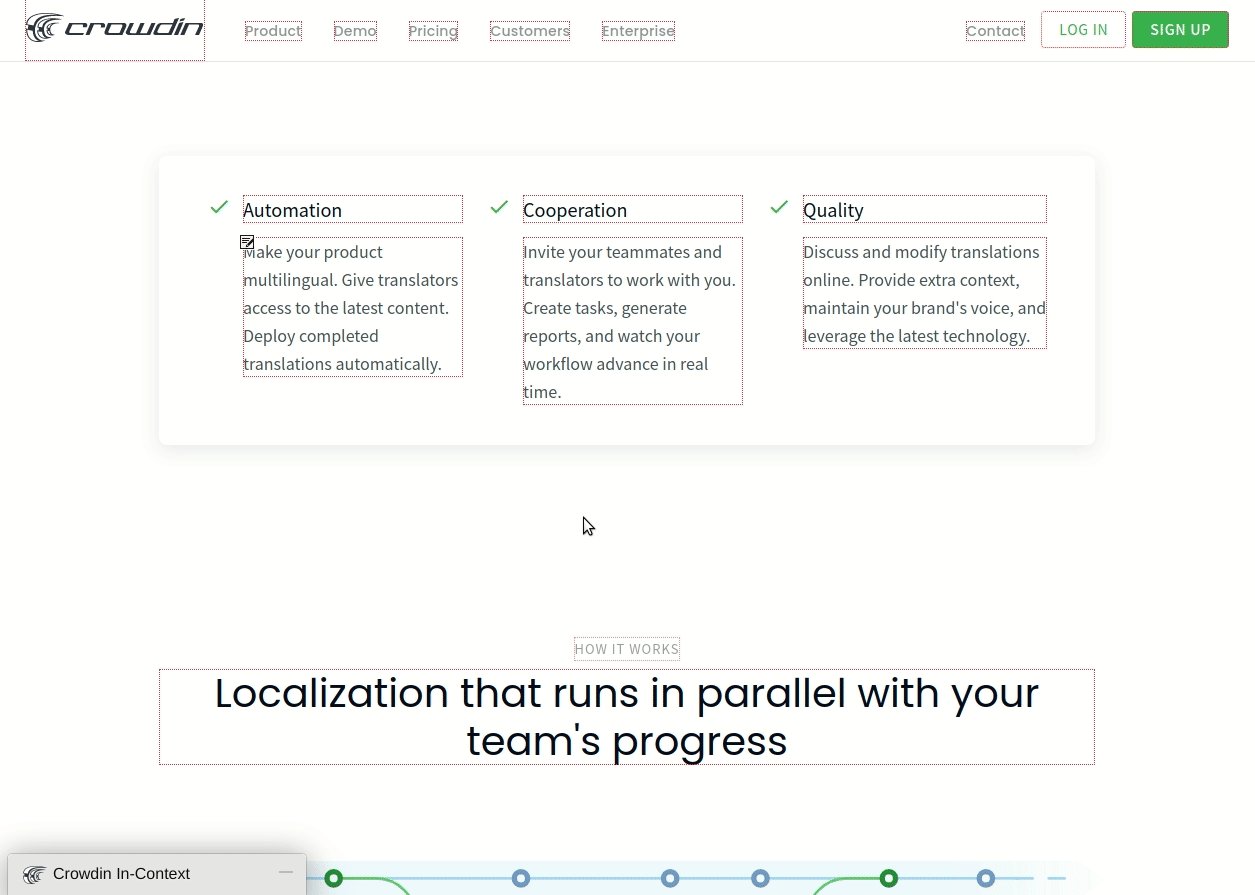
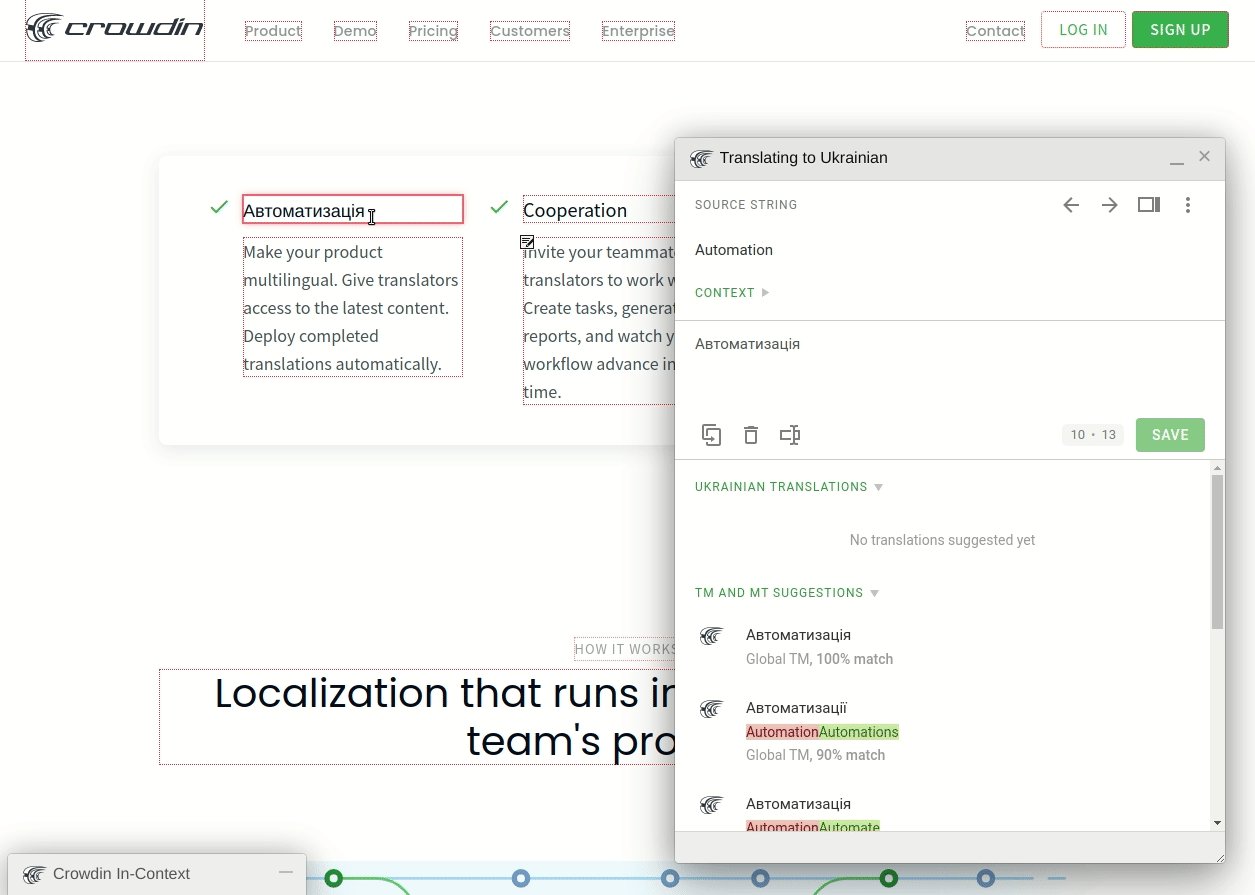
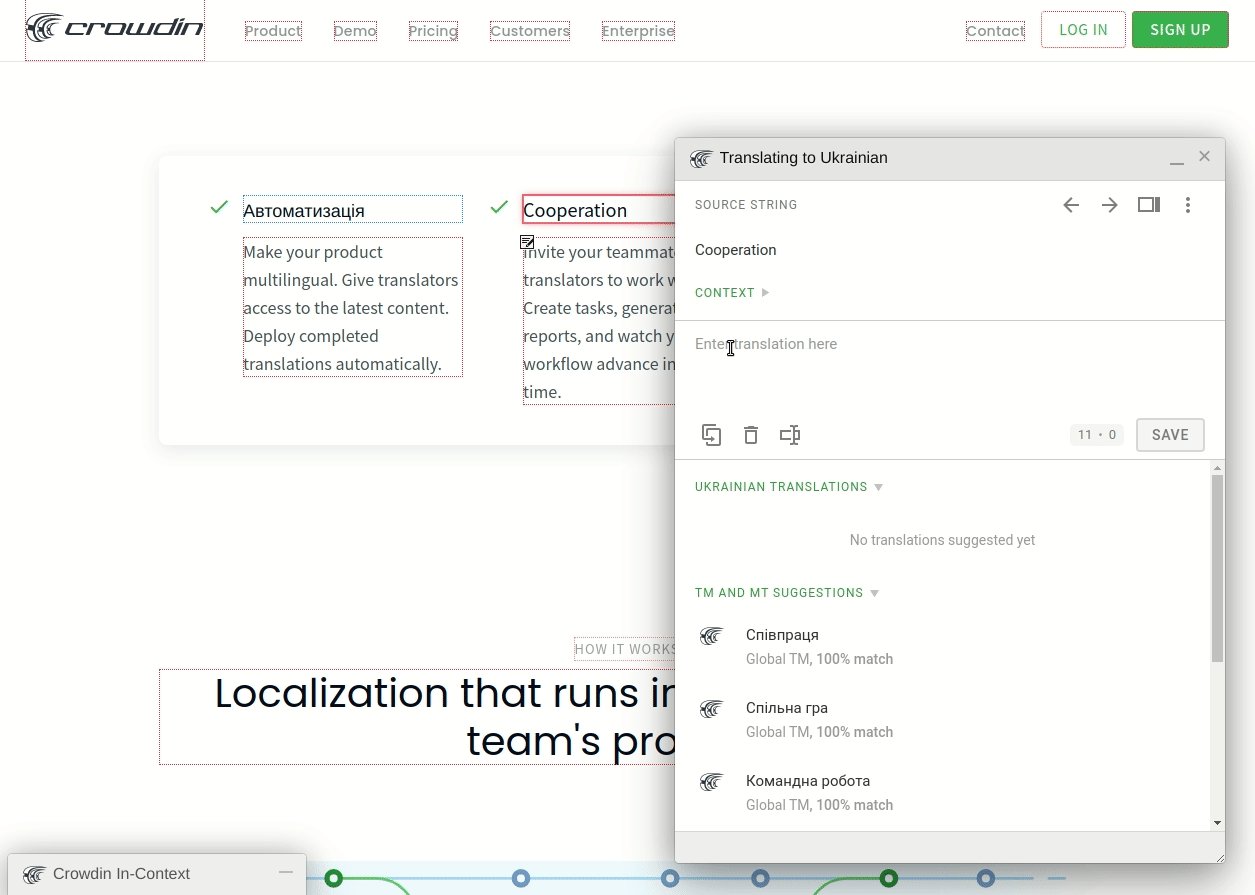
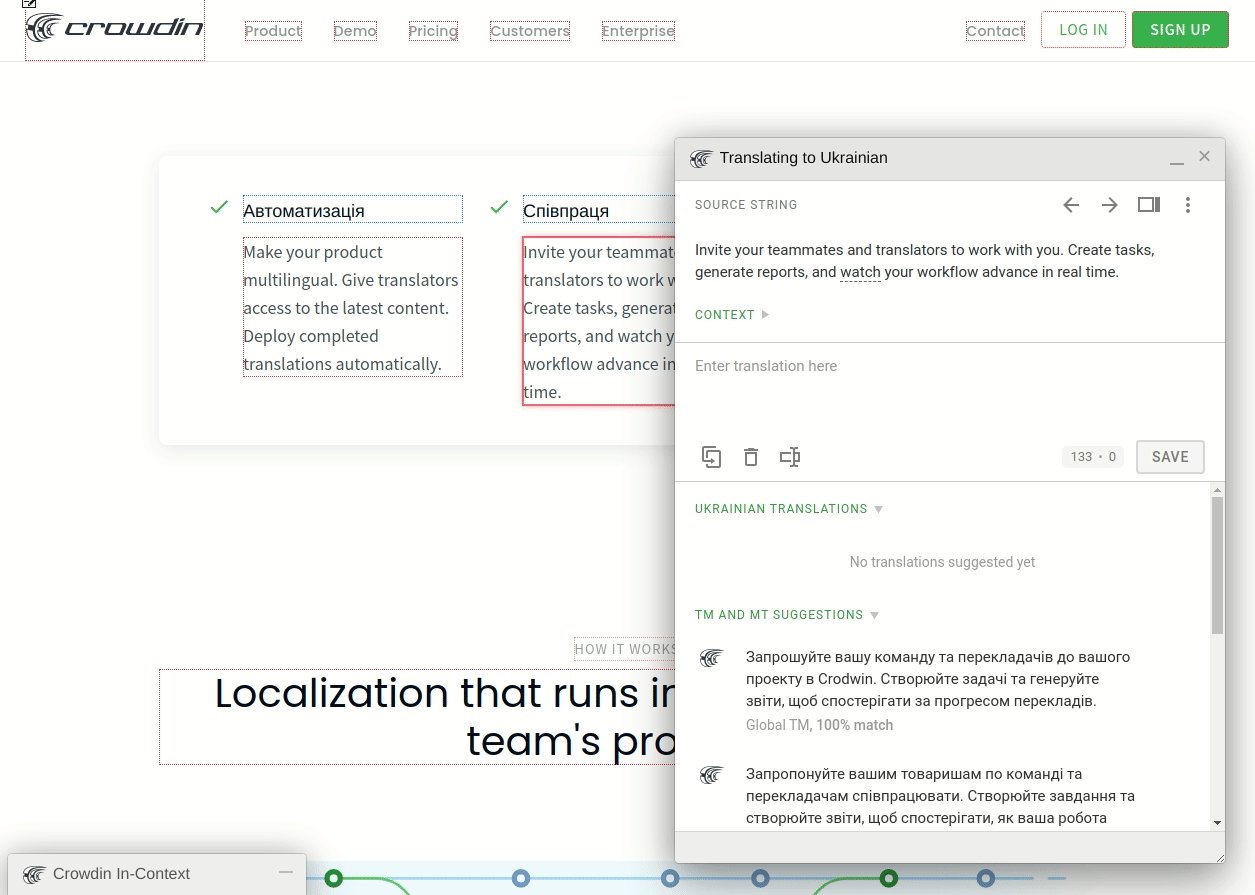
Crowdin In-Context tool provides an overlay for your application. Crowdin In-Context tool provides an overlay for your application. Translators and proofreaders can translate in context and preview completed translations instantly to see how they will be displayed in your application.
Quick Demo
In-Context localization is tied up with your Crowdin project, where translatable files are stored. In-Context localization is tied up with your Crowdin project, where translatable files are stored.
This tool provides a view of your application with editable texts, so the translation process is real-time visible. Even the dynamic part of the application and strings containing placeholders can be translated this way.
To learn how to set up In-Context translations for your project, read In-Context Setup.