Localizzazione contestuale per applicazioni web
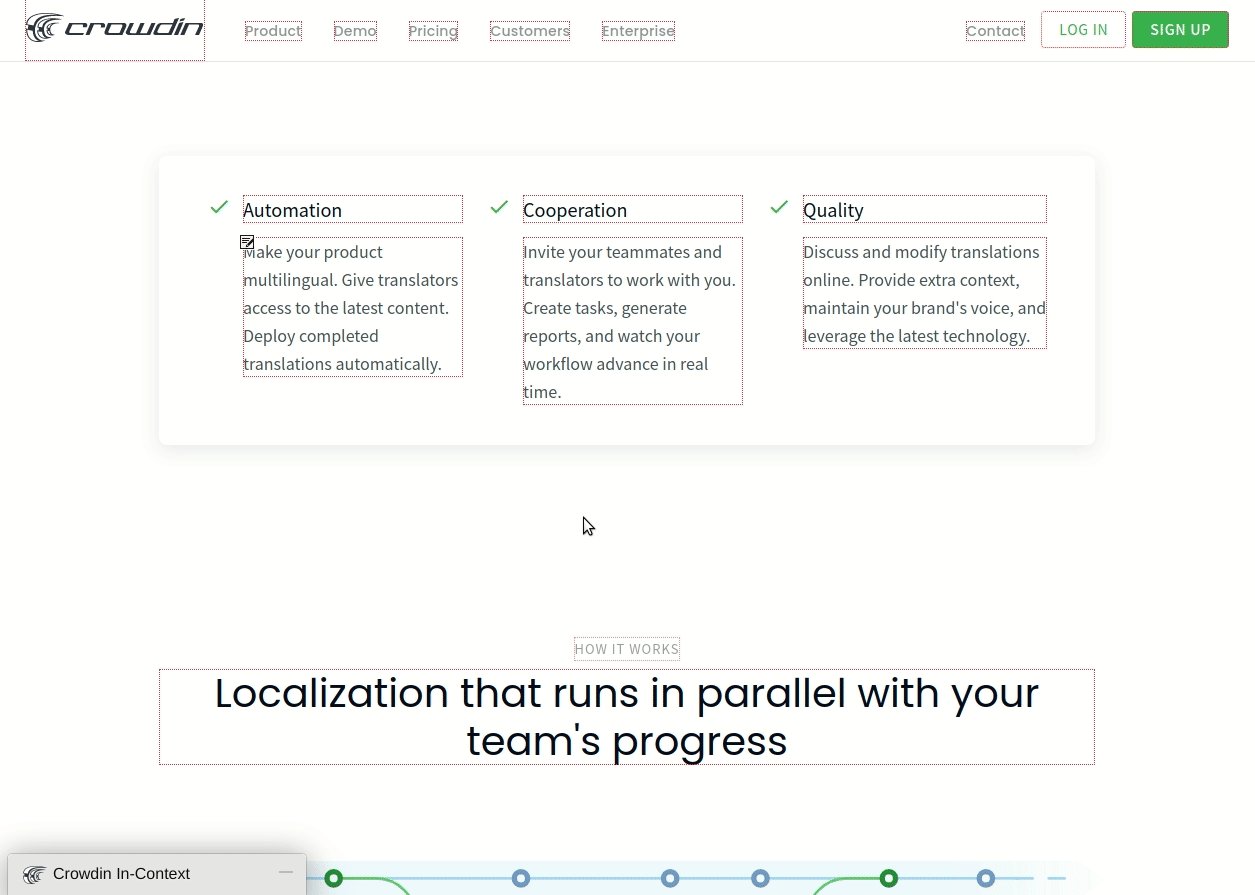
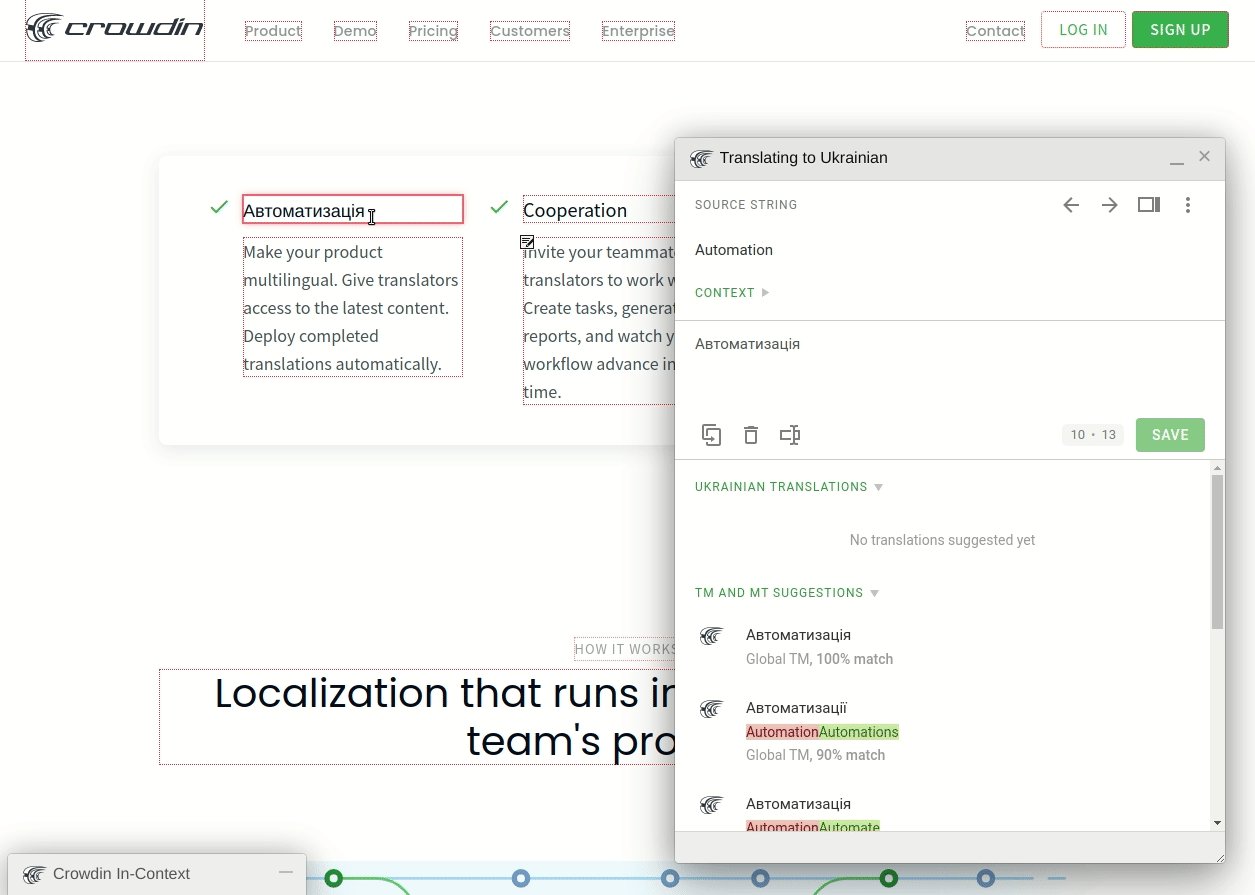
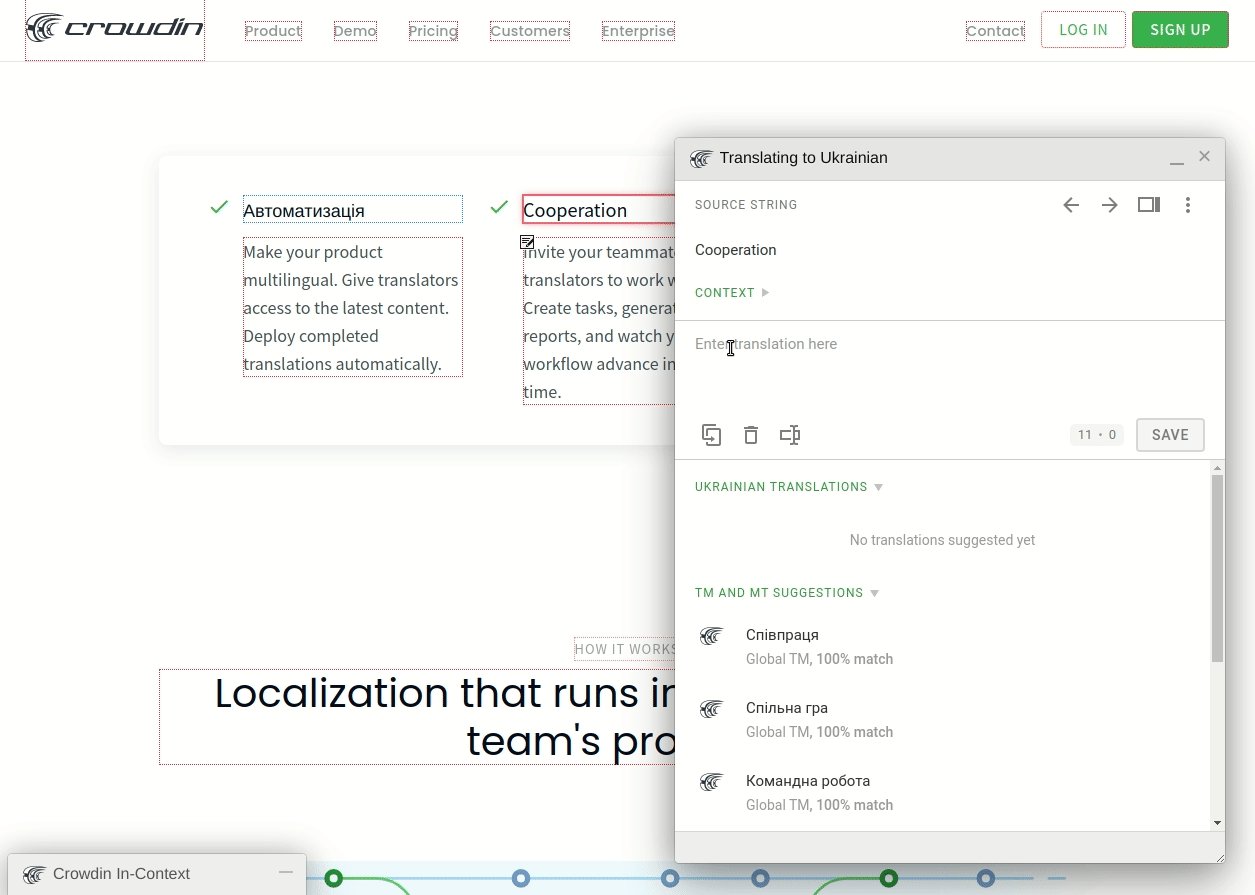
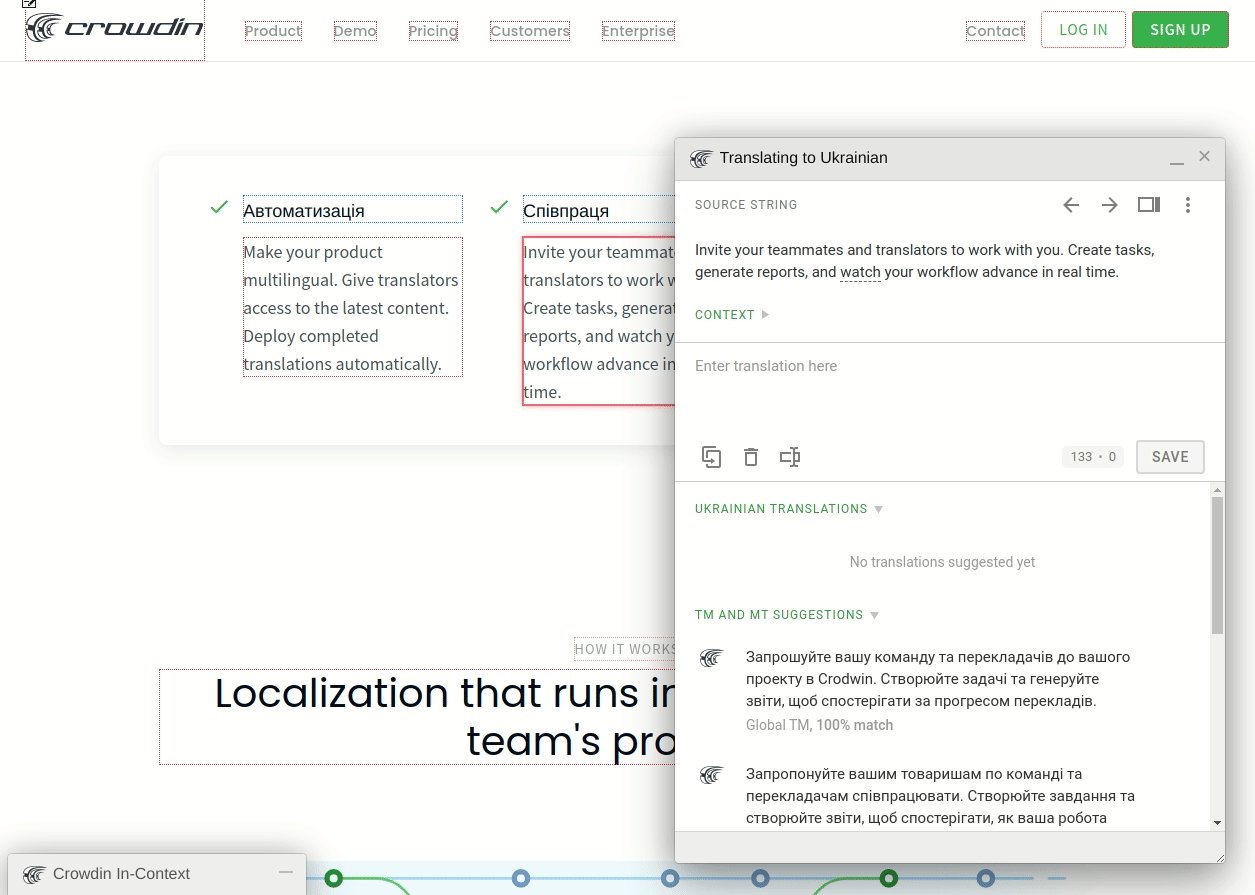
Lo strumento Crowdin In-Context fornisce un’overlay per la tua applicazione. Traduttori e proofreader possono tradurre con contesto e visualizzare le traduzioni completate in anteprima, istantaneamente, per visualizzare come saranno mostrate nella tua applicazione. Traduttori e proofreader possono tradurre con contesto e visualizzare le traduzioni completate in anteprima, istantaneamente, per visualizzare come saranno mostrate nella tua applicazione.
Dimostrazione Rapida
La localizzazione di In-Context è legata al tuo progetto di Crowdin, dove sono salvati i file traducibili. La localizzazione di In-Context è legata al tuo progetto di Crowdin, dove sono salvati i file traducibili.
Questo strumento fornisce una vista della tua applicazione con testi modificabili, quindi il processo di traduzione è visibile in tempo reale. Anche la parte dinamica dell’applicazione e delle stringhe, contenente i segnaposto, è traducibile così.
Per imparare come configurare le traduzioni In-Context per il tuo progetto, leggi la Configurazione di In-Context.