Kaynak Dosyaları Yükleme (Dosya Tabanlı)
Dosya tabanlı bir proje oluşturduktan sonra bir sonraki adım, kaynak dosyaları yükleme için hazırlamak olacaktır. Crowdin Enterprise, Android XML, iOS Strings, XML, JSON vb. dahil olmak üzere çok çeşitli dosya biçimlerini destekler. İlave olarak, Crowdin Mağazası’ndaki ilgili uygulamaları yükleyerek daha fazla biçim için destek ekleyebilirsiniz.
Genellikle, bu görev geliştiriciler tarafından gerçekleştirilir. Bu adımda size yardımcı olması için proje yöneticisi olarak iş arkadaşınız geliştiriciyi davet edebilirsiniz.
Dosyalarınızı hazırladığınızda, çeviri için Crowdin Enterprise projenize ekleyebilirsiniz.
Crowdin Enterprise, bir projeye içerik eklemek için birkaç seçenek sunar:
- Web arayüzü (KA) aracılığıyla el ile
- Crowdin Enterprise projenizi zaten kullandığınız araçlarla bütünleştirin. Crowdin Mağazası’ndaki mevcut bütünleştirmeleri keşfedin
- API veya konsol istemcisi (CLI) kullanın.
Projenize asıl kaynak dosyalarla başlamadan önce çeviri iş akışlarını denemek için Crowdin örnek dosyalarını da kullanabilirsiniz.
Dosyaları Yükleme
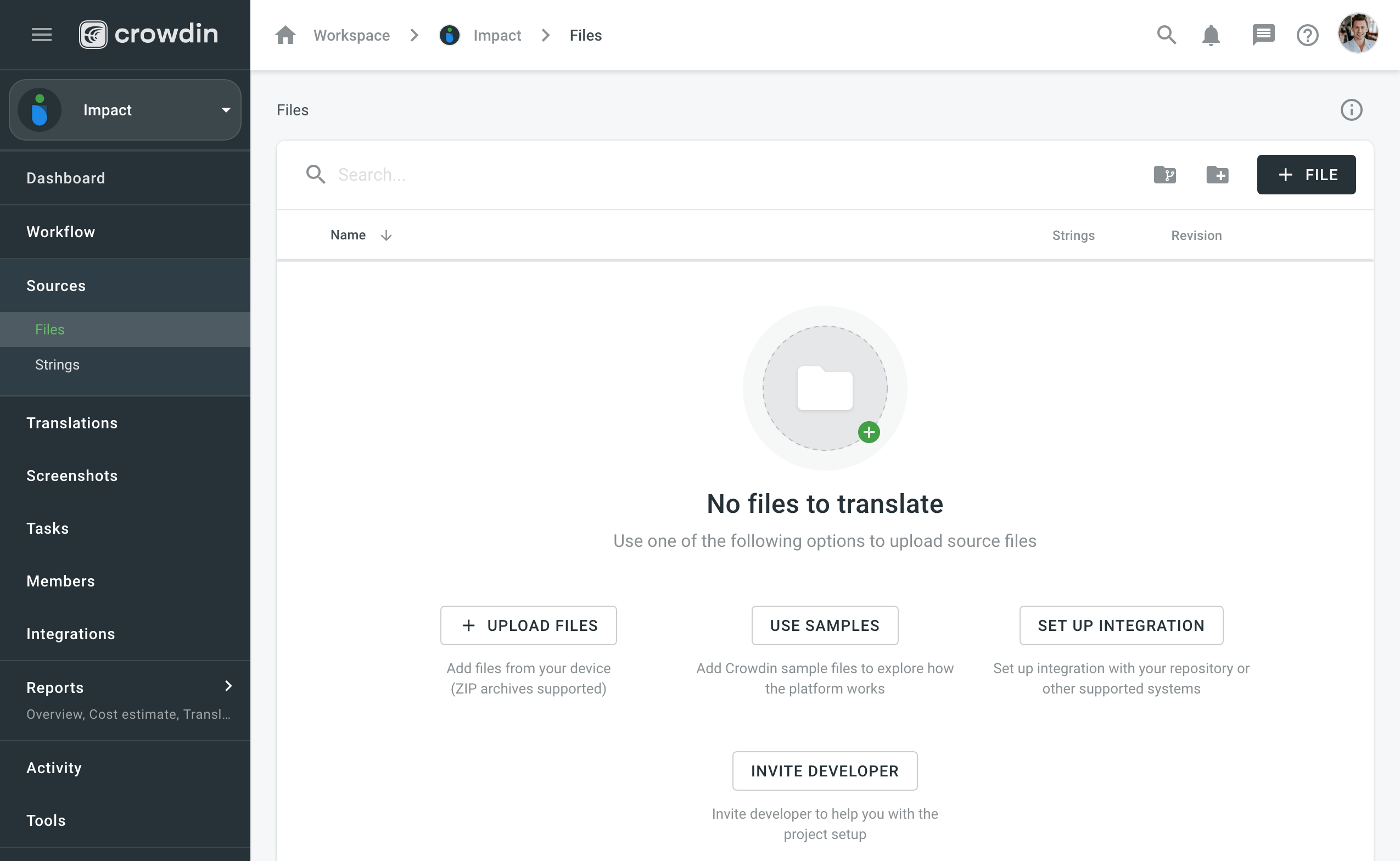
Dosyaları web arayüzü aracılığıyla yüklemek için şu adımları izleyin:
- Projenizi açın ve Kaynaklar > Dosyalar’a gidin.
- Dosyaları makinenizden sürükleyin ve bırakın ya da Dosyaları Yükle’ye tıklayın. Bir dizi klasör ve dosyanın eklenmesini istiyorsanız ZIP arşivlerini yükleyebilirsiniz.

XML, CSV ve XLSX Dosyaları
XML, CSV, XLSX ve diğerleri gibi bazı dosya biçimleri ek yapılandırma gerektirebilir.
Göreceli URL’lere Sahip HTML Dosyaları
Web sitesinin dışında kullanılan HTML dosyasındaki resimleri ve stilleri görüntülemek için bir belgedeki tüm göreceli URL’lerin temel URL’sini/hedefini belirtmek amacıyla ait olduğu yere <base> etiketi ekleyin.
<html>
<head>
<base href="https://www.w3schools.com/images/">
</head>
<body>
<p><img src="stickman.gif" width="24" height="39" alt="Çöp adam">Resim için sadece göreceli bir adres belirttiğimizi lütfen unutmayın. Head bölümünde bir temel URL belirttiğimizden, tarayıcı resmi "https://www.w3schools.com/images/stickman.gif" adresinde arayacaktır.</p>
</body>
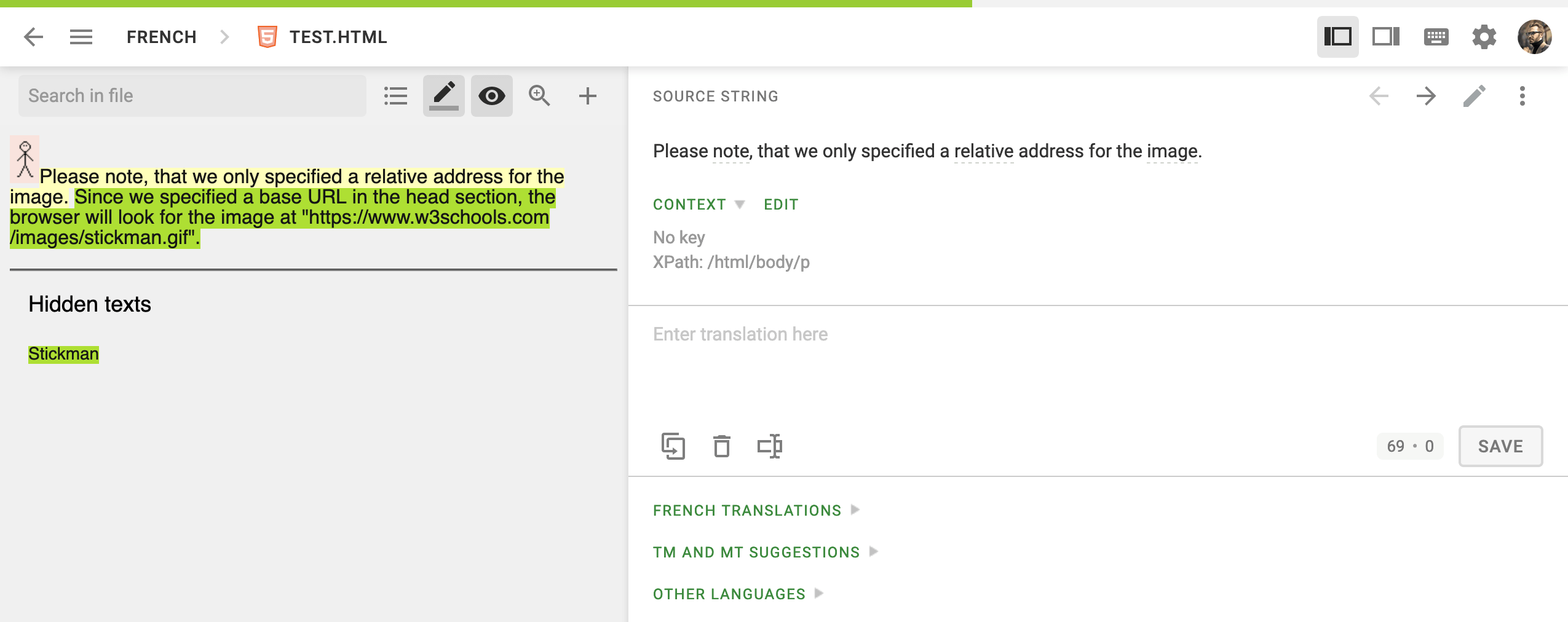
</html><base> etiketini eklemenizden sonra, çevirmenler Düzenleyicide çevirirken HTML dosyalarındaki resimleri görecek.

Çevirileri Yükleme
Crowdin Enterprise’a kaynak içeriği ekledikten sonra, varolan çevirileri yükleyebilirsiniz.