Uploading Source Files (File-based)
Once you’ve created a file-based project, the next step would be preparing source files for upload. Crowdin supports a wide range of file formats, including Android XML, iOS Strings, XML, JSON, etc. Additionally, you can add support for more formats by installing respective apps on the Crowdin Store.
Usually, this task is accomplished by developers. You can invite your colleague developer as a project manager to assist you with this step.
When you have your files prepared, you can add them to your Crowdin project for translation.
Crowdin offers a few options for adding content to a project:
- Manually via the web interface (UI)
- Integrate your Crowdin project with the tools you already use. Explore available integrations on the Crowdin Store
- Use API or console client (CLI).
You can also use Crowdin sample files to test the translation workflows before starting your project with the actual source files.
Enviar Ficheiros
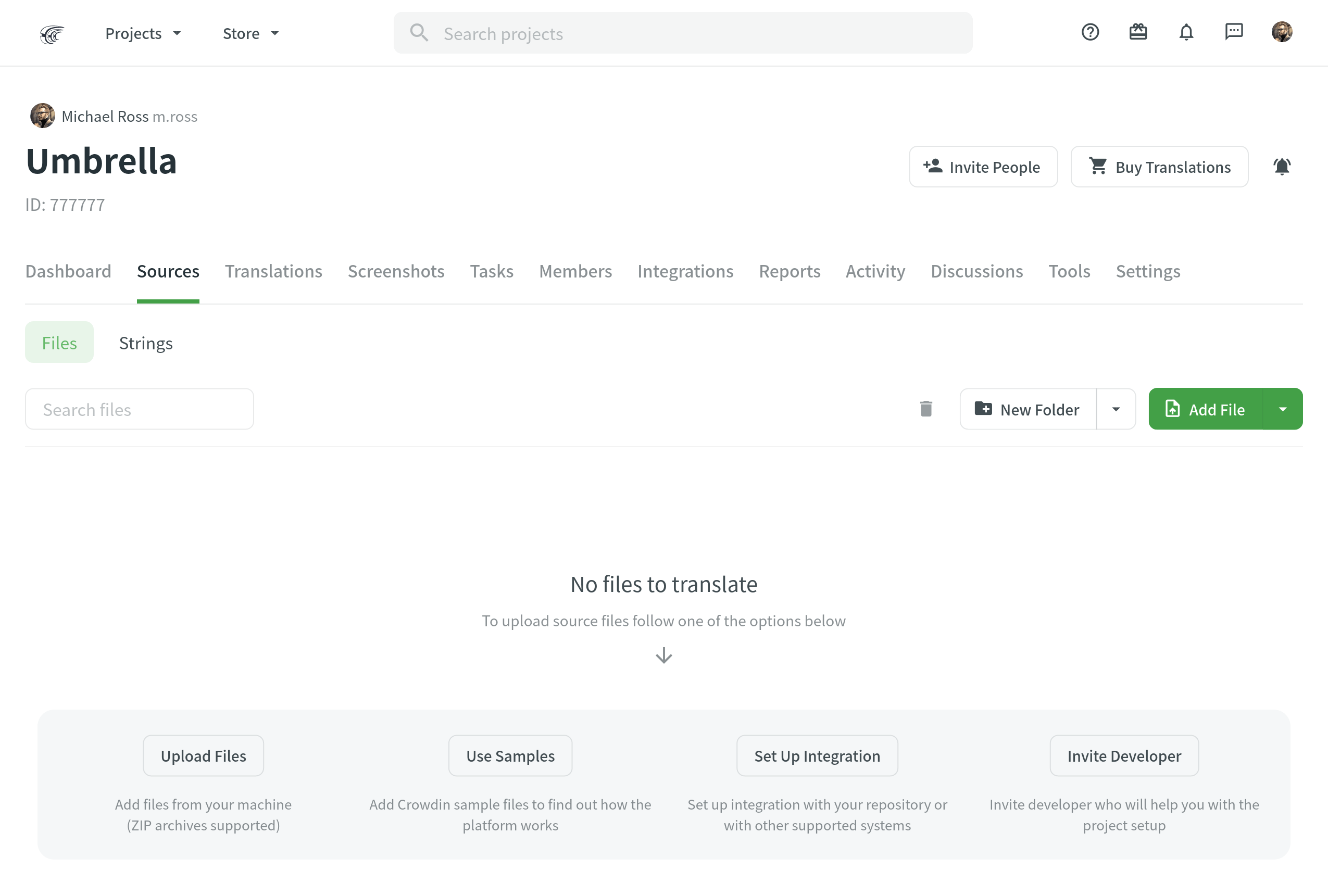
To upload files via the web interface, follow these steps:
- Open your project and go to Sources > Files.
- Drag and drop files from your machine, or click Upload Files. You can upload ZIP archives if you want a set of folders and files to be added.

Ficheiros XML, CSV e XLSX
Some file formats, such as XML, CSV, XLSX, and others, might require additional configuration.
Ficheiros HTML com URLs Relativos
To display images and styles in the HTML file used outside of the website, where it belongs, add the <base> tag to specify the base URL/target for all relative URLs in a document.
<html>
<head>
<base href="https://www.w3schools.com/images/">
</head>
<body>
<p><img src="stickman.gif" width="24" height="39" alt="Stickman">Please note that we only specified a relative address for the image. Since we specified a base URL in the head section, the browser will look for the image at "https://www.w3schools.com/images/stickman.gif".</p>
</body>
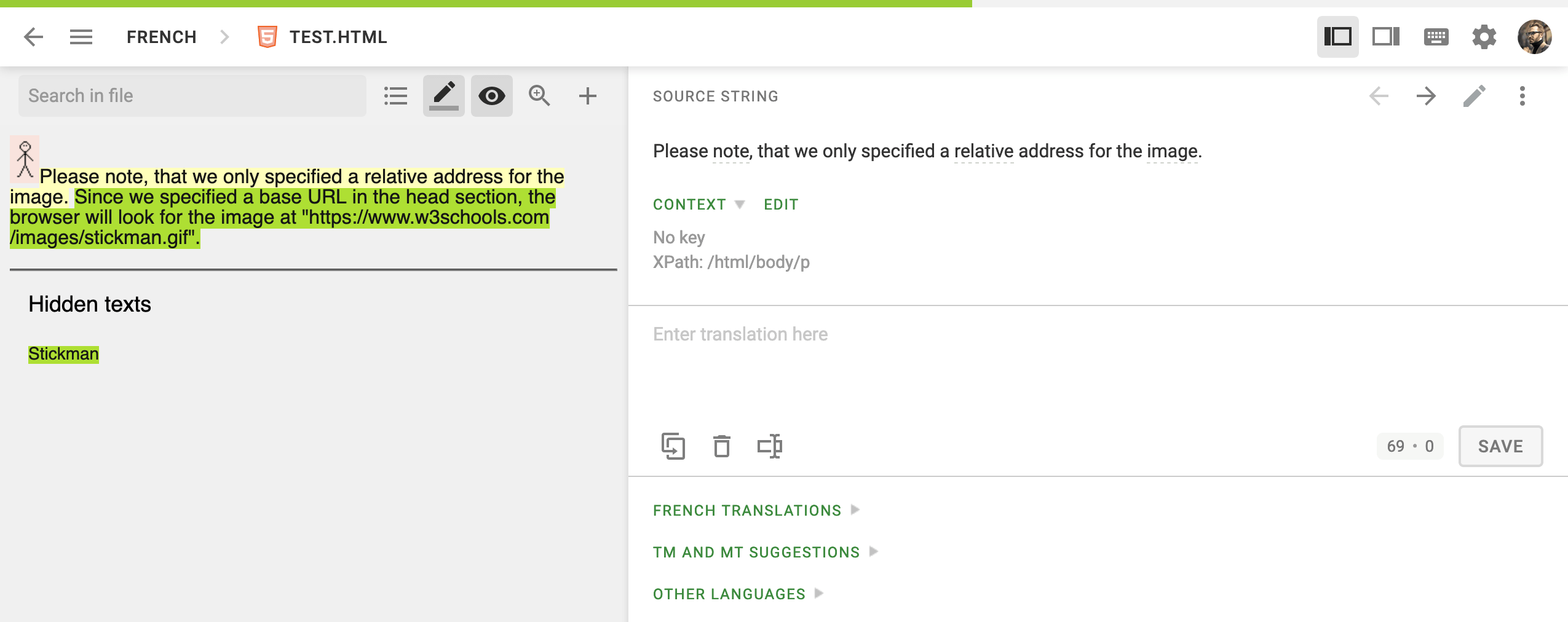
</html>Once you add the <base> tag, translators will see images in the HTML files when translating in the Editor.

Enviar Traduções
After you add source content to Crowdin, you can upload existing translations.